Jak stworzyć stronę z drzewem linków
Witryna z drzewem linków umożliwia udostępnianie wszystkich linków w jednej witrynie.
Jest to strona docelowa, na której możesz wyświetlać linki do swoich sieci społecznościowych, postów na blogu, firm, projektów i nie tylko.
Utwórz witrynę z drzewem linków za darmo »Po co tworzyć witrynę z drzewem linków
Witryna z linkami doskonale nadaje się do zwiększenia Twojej obecności w Internecie.
Ułatwia udostępnianie linków do miejsc, w których masz treści.
Ponadto witryna z linkami pomaga ludziom łączyć się z Tobą w więcej niż jednym miejscu.
Tworząc samodzielnie stronę z linkami, masz nad nią pełną kontrolę.
Wygląd witryny odzwierciedla Twoją markę. Zaprojektuj go tak, jak chcesz.
Co muszę wiedzieć, aby stworzyć witrynę z drzewem linków?
HTML, CSS i JavaScript to podstawowe języki do tworzenia strony internetowej.
To wszystko, czego potrzebujesz, aby stworzyć swoją witrynę z linkami.
- Utwórz strukturę za pomocą HTML. Pierwszą rzeczą, której musisz się nauczyć, jest HTML, standardowy język znaczników do tworzenia stron internetowych. Naucz się HTML ❯
- Styl z CSS. Następnym krokiem jest nauczenie się CSS, ustawienie układu strony internetowej za pomocą pięknych kolorów, czcionek i wielu innych. Naucz się CSS ❯
- Spraw, aby był interaktywny za pomocą JavaScript. Po przestudiowaniu HTML i CSS powinieneś nauczyć się JavaScript, aby tworzyć dynamiczne i interaktywne strony internetowe dla swoich użytkowników. Naucz się JavaScript ❯
Jak zacząć
Istnieją dwa sposoby na rozpoczęcie budowy witryny z drzewem linków.
Budowanie od podstaw lub za pomocą szablonu.
Buduj z W3Schools Spaces
W Spaces możesz tworzyć i eksperymentować ze swoją witryną z drzewem linków.
Tutaj możesz tworzyć statyczne witryny za pomocą HTML, CSS i JavaScript.
Wszystko, czego potrzebujesz bezpośrednio w przeglądarce.
Ucz się więcej ❯Budowanie strony internetowej z drzewem linków od podstaw
Pierwszą rzeczą, którą musisz zrobić, to zbudować układ, a następnie dodać zawartość.
Aby stworzyć układ strony internetowej, przejdź do naszego artykułu na temat tworzenia strony internetowej: Jak stworzyć stronę internetową
Po wykonaniu układu. Utwórz dwie główne sekcje wymienione poniżej:
1. Sekcja organiczna.
Sekcja bio jest pierwszą rzeczą, jaką ludzie widzą podczas odwiedzania Twojej witryny z drzewem linków.
Jest on wyświetlany w górnej części witryny z drzewem linków.
Niech będzie krótki i słodki.
Sekcja bio może zawierać Twój wizerunek, imię i zawód.
Ludzie czują się bardziej komfortowo w kontakcie z Tobą, jeśli znają Twoje imię i wygląd.

2. Sekcja linków.
Sekcja łączy zawiera wszystkie łącza, które chcesz udostępnić.
Jest wyświetlany pod sekcją bio.
Upewnij się, że linki są dobrze ustrukturyzowane.

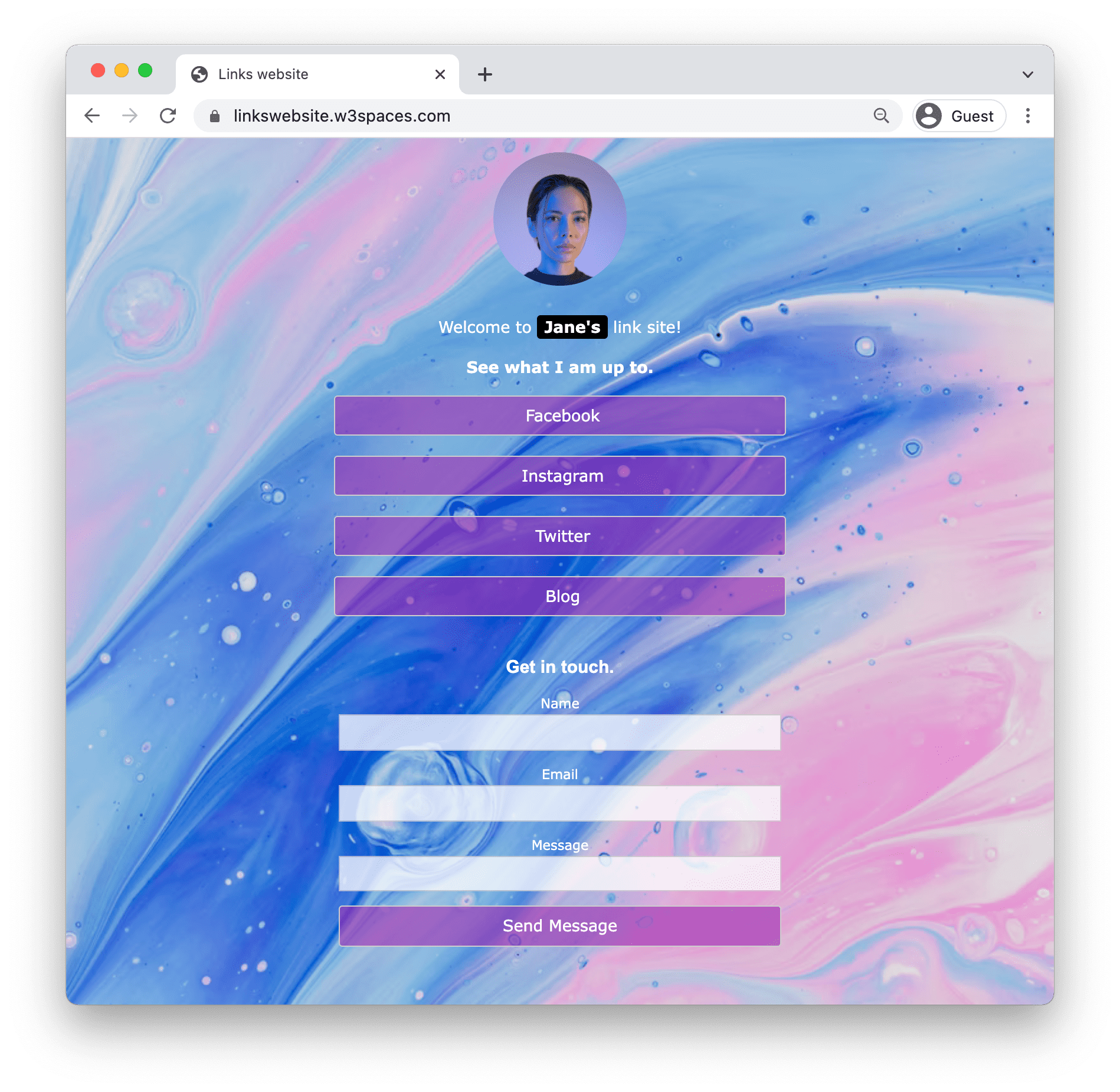
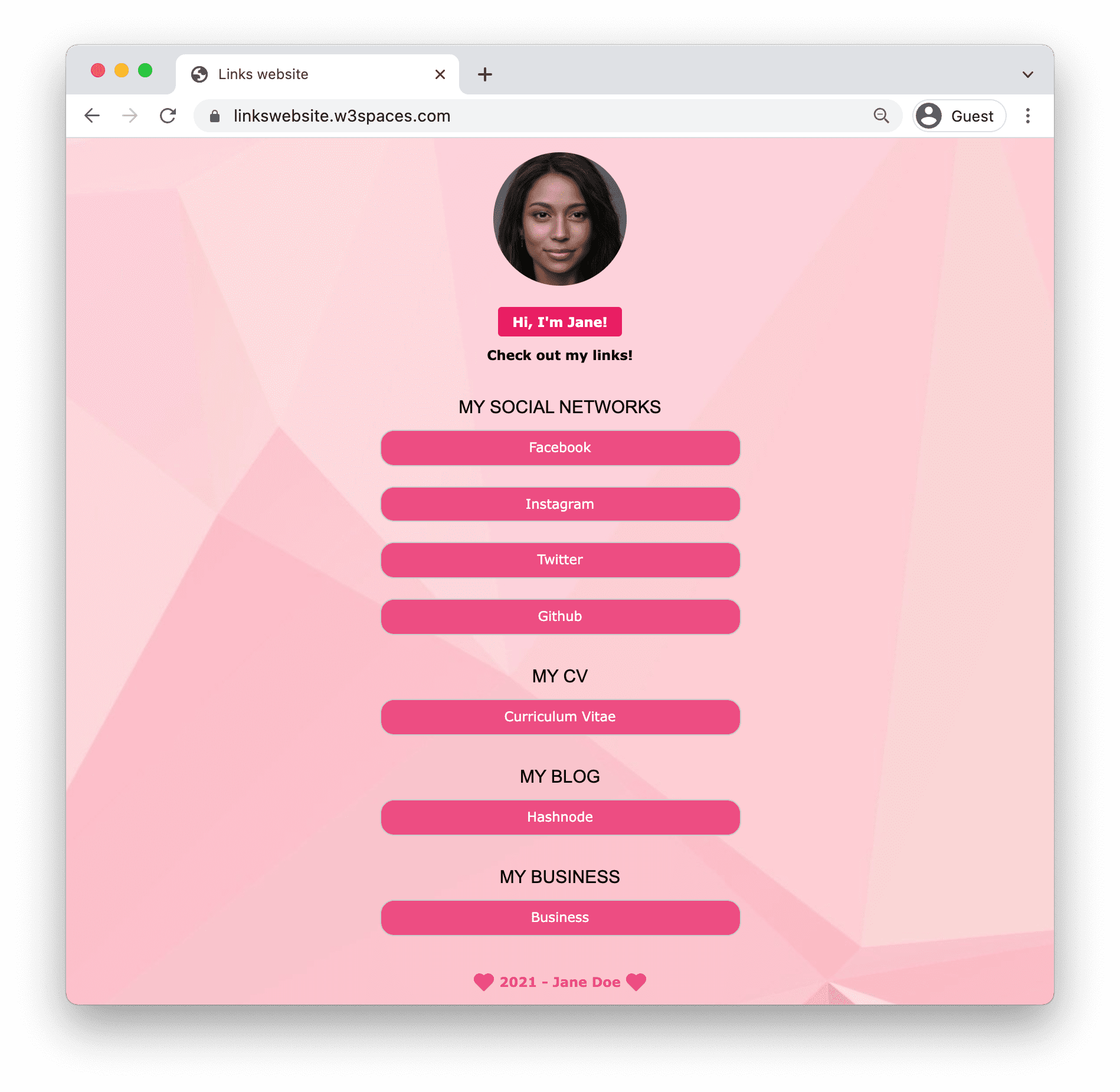
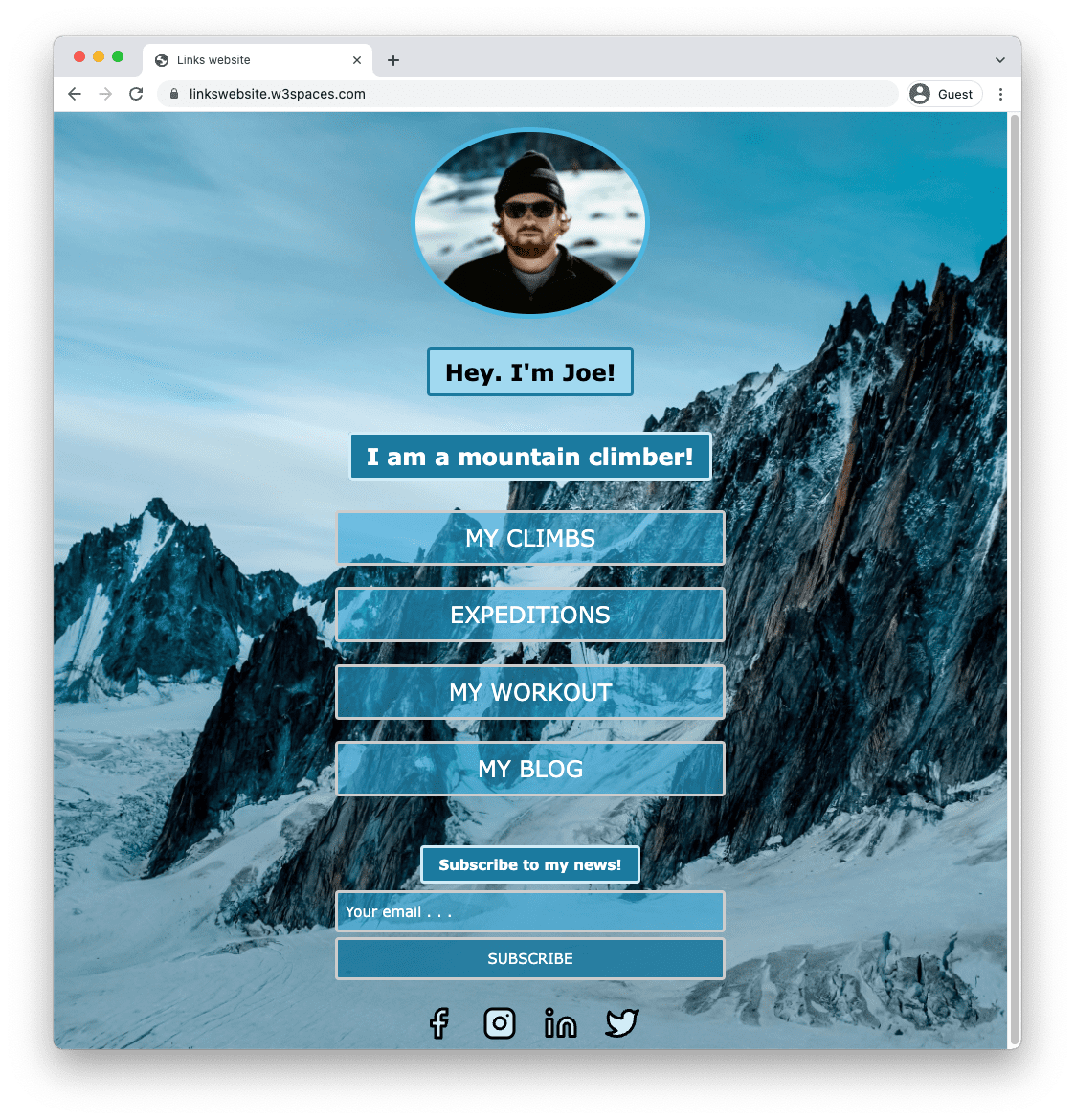
Budowanie z szablonu
Rozpoczęcie od szablonów to doskonały sposób na zainspirowanie się i naukę.
Szablony drzewa łączy można ładować bezpośrednio w Spaces. Zacznij za pomocą kilku kliknięć.
Skopiuj kod i wklej go w edytorze Spaces lub zapisz go w Spaces z edytora TryIt.
Zaczynaj "* Nie wymagamy karty kredytowej
Spersonalizuj szablon
Oto czteroetapowe podejście do tworzenia własnego szablonu.
Krok pierwszy: Zmień tło
Znajdź właściwość background lub background-image w kodzie i zmień adres URL.
Przeczytaj tutaj, jak zmienić obraz tła: Jak zmienić obraz tła
Krok drugi: dodaj swoje zdjęcie
Znajdź tag <img> i zmień go na adres URL swojego zdjęcia.
Przeczytaj tutaj, jak zmienić obraz: Jak zmienić obraz
Krok trzeci: Napisz swoją biografię
Znajdź znaczniki akapitu w górnej części kodu i zmień tekst między znacznikami <p> i </p>.
Przeczytaj tutaj, aby dowiedzieć się więcej o akapitach: O akapitach HTML
Krok czwarty: dodaj swoje linki
Znajdź znaczniki kotwicy i zmień tekst pomiędzy znacznikami <a> i </a>.
Przeczytaj tutaj, aby dowiedzieć się więcej o tagach kotwicy: O tagach kotwicy HTML
Przeglądaj i wybierz szablon
Mamy gotowe szablony do wykorzystania. Oto kilka przykładów: